1. express + map - 객체 담기
map 에는 string 뿐 아니라 객체도 담을 수 있다.
// express 셋팅
const express = require('express');
const app = express();
app.listen(1234);
// data 셋팅
let db = new Map();
let notebook = {
productName: "NoteBook",
price: 2000000
}
let cup = {
productName: "Cup",
price: 3000
}
let chair = {
productName: "Chair",
price: 100000
}
let poster = {
productName: "Poster",
price: 20000
}
db.set(1, notebook); // 키로 벨류를 찾을 수 있는 한 쌍을 저장
db.set(2, cup);
db.set(3, chair);
db.set(4, poster);
app.get('/:id', function(req, res) {
let {id} = req.params;
id = parseInt(id);
if (db.get(id)) {
let product = db.get(id);
res.json(product);
} else { // 예외처리
res.json({
message: "없는 상품임"
})
}
})
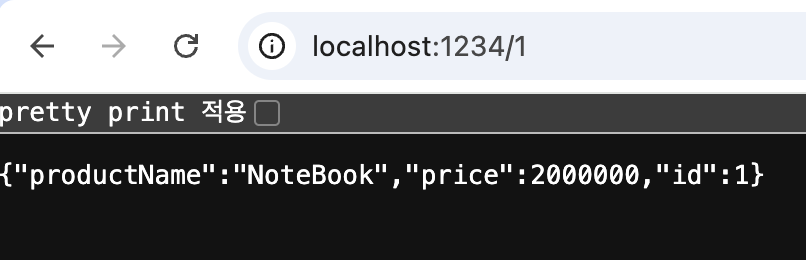
위 코드의 json 객체에는 map 에서 key 값으로 쓰이고 있는 id 값 필드가 존재하지 않는데, 만약 id 필드를 추가해주고 싶다면 이렇게 하면 된다.
let product = db.get(id);
product.id = id; // 첫번째 방법let product = db.get(id);
product["id"] = id; // 두번째 방법, json 객체의 모든 key 값은 문자열
id 필드는 json 객체 맨 뒤에 추가가 된다.
이 때 id 값이 맨 뒤에 있어도 되나? 라는 궁금증이 들 수 있는데, 어차피 프론트에서는 key 값으로 데이터를 찾기 때문에 크게 상관없다.

2. express 구조 이해해보기
express 는 웹 프레임 워크
-> 내가 만들고 싶은 웹 서비스를 구현하는 데 필요한 모든 일을 틀 안에서 할 수 있는 것
2.1. express 설치 및 훑어보기
- express generator 설치하기
npm install express-generator -g
- express 명령어 실행
Express 애플리케이션을 신속하게 시작할 수 있도록 기본 구조를 자동으로 생성해줌
express
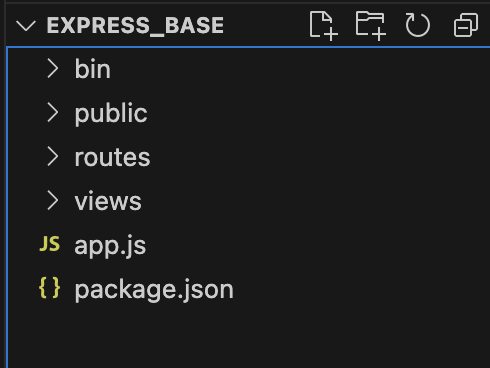
명령을 실행하고 나면 빈 디렉토리에 기본 구조가 생성됨

이제 기본 구조들을 가볍게 훑어보자.
- www 파일 (bin/www)
- http 모듈을 사용하여 HTTP 서버를 생성
- Express 애플리케이션의 진입점인 app.js 파일을 불러와서, 이를 HTTP 서버의 요청 핸들러로 사용
- 포트 설정 (기본값은 3000)
- server.listen(port) 메서드를 호출하여 서버가 지정된 포트에서 실행되도록 함
- app.js
express 는 필요한 것이 다 셋팅되어 있는 프레임워크, 그래서 app.js 는 필요한 것이 다 셋팅 되어있다.
뷰 엔진, 뷰 파일 경로를 설정하는 부분
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
미들웨어와 연결하는 부분
미들웨어: express 는 http 모듈을 기반으로 여러 모듈로 감싸 만든 편한 모듈인데, http 를 제외한 다른 모듈을 미들웨어라고 함
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.js 를 모듈화 시켜줌
module.exports = app;
- routes / public / view 폴더
routes
1) index.js: 루트 경로('/') 에 대한 요청을 처리하는 라우터
var express = require('express');
var router = express.Router(); // 라우터는 분기처리를 담당
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
2) users.js: 사용자 관련 경로('/users') 에 대한 요청을 처리하는 라우터
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
public -> 이미지, 자바스크립트, 스타일시트 (프론트엔드 관련)
view -> 화면 담당
2.2. generator 돌려보기
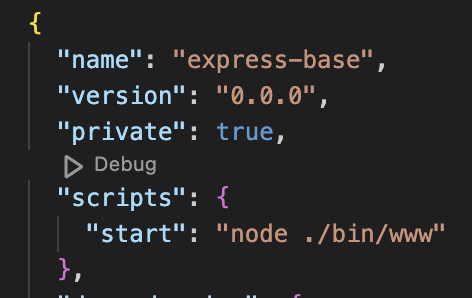
스크립트 필드를 보니 npm start 명령어를 실행하면 ./bin/www 파일이 실행되는 것을 알 수 있다.
./bin/www 파일은 app.js 를 불러와 서버를 시작할 수 있게하는 진입점 역할을 한다.
(파일 안의 내용을 보면 HTTP 서버 생성, 포트 설정, app.js 를 서버에 연결하는 작업들을 하는 것을 알 수 있다)

서버를 돌리면 이런 화면이 뜬다.

3. 자바스크립트 함수 4가지 종류
다 같은 기능을 하는 함수
function add1(x, y) {
return x + y
}
let add2 = function(x, y) {
return x + y
}
// 화살표 함수 (arrow function)
let add3 = (x, y) => {
return x + y
}
let add4 = (x, y) => x +y
'TIL with Programmers' 카테고리의 다른 글
| [TIL] 9/5 api GET/DELETE/PUT, 리팩터링, forEach, map, HTTP 상태코드 (0) | 2024.09.05 |
|---|---|
| [TIL] 9/4 GET, POST, API, postman (2) | 2024.09.04 |
| [TIL] 9/2 parseInt, params, query, Destructuring 문법, Map, 네이밍케이스 (0) | 2024.09.02 |
| [회고록] 3주차 회고록 (0) | 2024.08.30 |
| [TIL] Node.js 생태계, npm(node pakage manager) (1) | 2024.08.30 |



