1. 백엔드 돌아보기

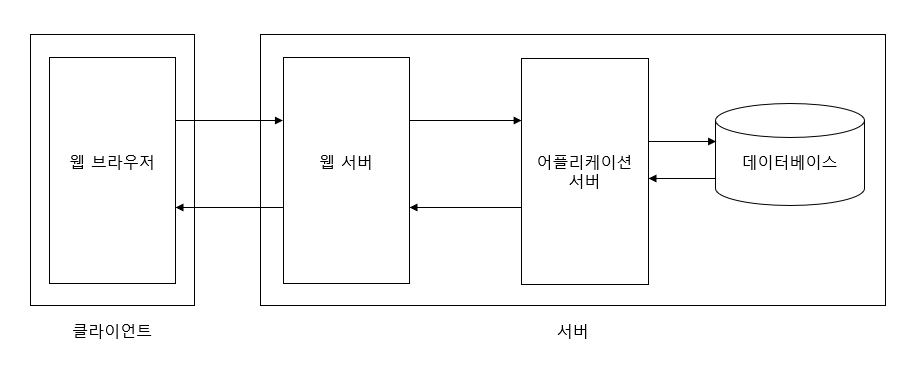
클라이언트
1) 진짜 사용자가 프론트엔드에 요청
(프론트엔드는 사용자 입장에서 서버에게 받아오는 화면이 될 수 있음)
2) 백엔드 입장에서는 프론트엔드가 하나의 클라이언트 역할을 할 수 있음
-> 클라이언트만이 서버는 아님, 요청하는 역할을 클라이언트라고 생각하면 됨
-> 사용자/프론트 모두 서버에 요청을 할 수 있으며, 요청하는 입장이 되면 클라이언트임
웹 서버
- 정적 페이지에 대응 (화면과 내용/데이터 등의 변동이 없는 페이지)
- 동적 페이지에 대한 처리는 직접 처리하지 않고, 웹 어플리케이션 서버에게 전달
웹 어플리케이션 서버
- 동적 페이지에 대응 (데이터 처리/연산을 통해 화면의 내용, 데이터가 변하는 페이지)
- 필요한 데이터 연산을 위해 데이터베이스와 연결되어 있으며 데이터 조회/수정/삭제에 대한 처리를 요청
2. 백엔드와 API
API (Application Programming Interface)
- 라이브러리에 접근하기 위한 규칙들을 정의한 것
국가에서 제공하는 데이터베이스가 있는데, 거기 아무나 접근해서 개발할 수 있다면 데이터베이스가 엉망이 되어버릴지도 모른다.
그렇다면 지하철 어플이나 날씨 어플 같은 것은 국가가 허락한 사람만이 데이터베이스에 접근해서 개발한것인가? X
-> 데이터베이스에 직접 접근을 하는 것이 아니라, API 를 두고 API 에게 연산과 처리를 요청하도록 만들어 놓았기 때문에 직접적으로 데이터베이스에 접근하지 않고 개발하기 때문에 일반인들이 국가가 제공하는 데이터베이스를 이용해 개발 할 수 있는 것
Interface
- inter + face -> 양쪽에서 마주한다
- 중간에서 양쪽에 있는 친구들을 중매/매개체가 되어주는 역할
ex)
GUI (Graphic User Interface)
-> 그림으로 유저에게 인터페이스를 제공 = 컴퓨터(프로그램)한테 명령을 내릴 때, 그래픽을 사용해서 명령을 내리는 방식
CLI (Command Line Interface)
-> 명령어 문장("줄") 컴퓨터한테 명령을 내리는 것
3. REST API
웹이란 정보를 공유하기 위해 만들어둔 인터넷망 속에 가상 공간
인터넷을 돌아다니기 위해서는 규약을 지켜야만 함! = HTTP
-> 웹 개발자는 규약(프로토콜)을 지켜야만 한다
과거에는 HTTP 형식을 따르지 않고 대충 끼워넣어 데이터를 왔다갔다 했지만, HTTP 형식에 따르면 효율을 극대화할 수 있기 때문에 형식을 따르는 것이 추천되고 있다.
REST API vs RESTful API
- "REST API" = HTTP 규약을 잘 따른 API
- "RESTful API" = HTTP 규약을 매우매우 잘 따른 API
4. HTTP 에 담아보내야 하는 것들
이전 시간에 HTTP 헤드에는 상태코드, 응답이 어떤 형태인지 등을 알려준다고 했다.
그럼 HTTP 바디에는 어떤 내용이 들어가 있을까?
1) 전달해줄 데이터 / 프론트의 경우에는 화면도 줄 수 있음 / ...
2) 이 데이터 좀 줄래? + "목적" (도 같이 이야기할 수 있음)
ex) 전체 상품 보고싶어 = 전체 상품 리스트 요청 + 목적: "조회" / 이 상품 등록 해줘 = 전달할 데이터 + 목적: "등록"
-> 지키지 않으면 효율성이 떨어질 뿐 사용 가능하긴 하다. 하지만 효율성을 위해 나누어 사용하는 것이 좋다.
그렇다면 해달라고 요청하는 것을 서버에 어떻게 말하지? -> URL
URL (Uniform Resource Locator)
- 인터넷 상에서 웹 페이지가 어디있는지 위치를 알려주는 것
- 데이터 연산을 해달라고 서버에 요청을 보내는 방법
http://localhost:8888/무언가 붙이기
-> 이렇게 내 컴퓨터 주소/포트번호 뒤에 무언가를 붙여서 서버에 요청을 할 수 있다
<REST API URL 규칙>
- 대문자 X, 소문자 O
- 언더바(_) X, 하이픈(-) O
- 마지막에 / 포함 x
- 행위를 포함하지 않음 = 목적을 포함하지 않음
- 파일 확장자 포함 X
- 복수형을 쓴다
API 설계
1) 상품 등록 -> POST -> http://localhost:8888/product
2) 전체 상품 조회 -> GET -> http://localhost:8888/products
3) 전체 상품 삭제 -> DELETE -> http://localhost:8888/products
4) 상품 id 개별 조회 -> GET -> http://localhost:8888/products{id}
ex) http://localhost:8888/products/1 : id 가 1 인 데이터 요청
ex) http://localhost:8888/products/2 : id 가 2 인 데이터 요청
ex) http://localhost:8888/products/3 : id 가 3 인 데이터 요청
5) 상품 id 개별 수정 -> PUT -> http://localhost:8888/products{id}
※ 참고 - 복수형으로 표현하면 좋은 이유
products{id}
- 상품"들" 중에 id 값을 가지는 개별 데이터 (어감차이)
- 통일감
'TIL with Programmers' 카테고리의 다른 글
| [TIL] 8/30 express 사용하기, json 객체, params (0) | 2024.08.29 |
|---|---|
| [TIL] 8/29 모듈, 라이브러리, 프레임워크, npm, Node.js 특징 (4) | 2024.08.28 |
| [회고록] 2주차 회고록 (0) | 2024.08.23 |
| [TIL] 8/23 데이터베이스, SQL, docker, mariadb, db연결, 프론트랑 백 연동하기 (0) | 2024.08.23 |
| [TIL] 8/22 클라이언트-서버, Node.js, HTTP, request, reponse, URL, 라우터, 핸들러 (0) | 2024.08.22 |



