1. React Beautiful Dnd
2. 로그인 구현하기
2.1. firebase 연결하기
파이어베이스 설치
npm i firebase
/src/firebase.ts 에 붙여 넣어주기 (사실 더 자세한 건 파이어베이스 홈페이지에서 웹 만들면서 직접 참고하기)
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "AIzaSyDsjAzjjI_G4RBJAS1y3xKwa7Lhc7xUOLY",
authDomain: "react-tack-app.firebaseapp.com",
projectId: "react-tack-app",
storageBucket: "react-tack-app.firebasestorage.app",
messagingSenderId: "677288498280",
appId: "1:677288498280:web:6e3e7ad82c8c55ae2a17dd"
};
// Initialize Firebase
export const app = initializeApp(firebaseConfig);
2.2. 로그인 구현하기
Authentication 탭으로 들어가서

로그인 방법 버튼을 누르고 원하는 업체를 선택

사용 설정을 사용하는 것으로 바꾸어주면 됨. (그 뒤의 단계는 입력값 넣고 시키는대로 따라가면 됨)

- 로그인 코드
import { getAuth, GoogleAuthProvider, signInWithPopup } from 'firebase/auth'
import { app } from '../../firebase'
import { setUser } from '../../store/slices/userSlice' // 리덕스 스토어에 저장하기 위해
// ..
// 로그인 버튼 눌렀을 때 핸들러
const handleLogin = () => {
signInWithPopup(auth, provider)
.then(userCredential => {
console.log(userCredential);
dispatch(
setUser({
email: userCredential.user.email,
id: userCredential.user.uid
})
);
})
}
// 로그아웃 버튼을 눌렀을 때 핸들러
const handleLogout = () => {
signOut(auth)
.then(() => {
dispatch(removeUser());
})
.catch((err) => {
console.log(err);
})
}
- userSlice
import { createSlice } from "@reduxjs/toolkit";
const initialState = {
email: '',
id: ''
}
const userSlice = createSlice({
name: 'user',
initialState,
reducers: {
setUser: (state, action) => {
state.email = action.payload.email;
state.id = action.payload.id;
}
}
})
export const { setUser } = userSlice.actions;
export const user = userSlice.reducer;
3. firebase 이용해서 배포하기
먼저 firebase-tools 를 전역으로 설치해주기
이 모듈을 설치하면 firebase 의 CLI 를 이용할 수 있다.
npm i -g firebase-tools
만들어놓고 사용하지 않는 변수들이 있다면 빌드할 수 없으니 정리하고 빌드해야 한다.
npm run build
빌드까지 문제없이 완료했다면 배포해보자.
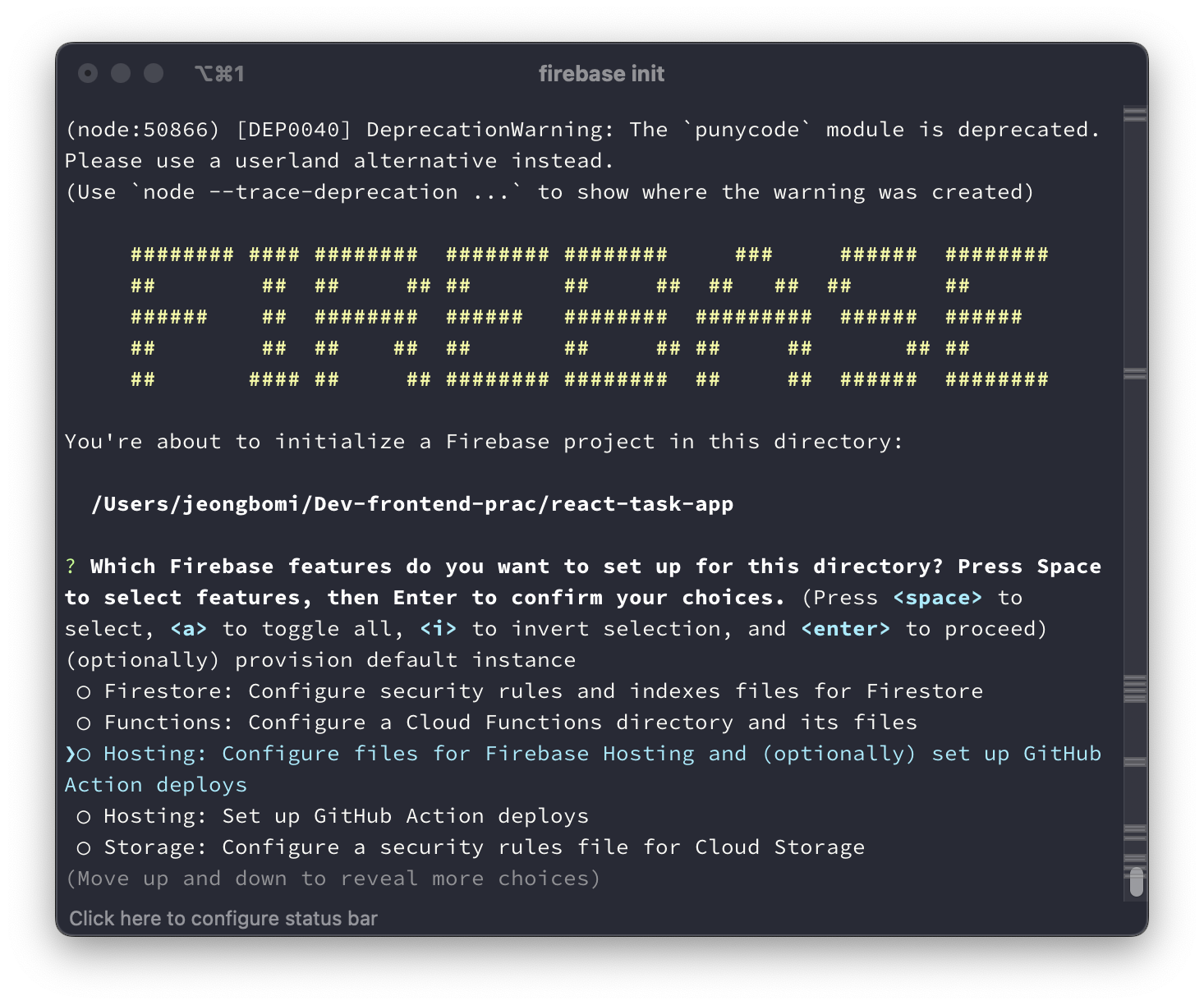
firebase init
init 을 하면 이런 화면이 뜨는데 Hosting 선택
이때 그냥 엔터만 치면 선택이 안되니, spacebar + enter 하기

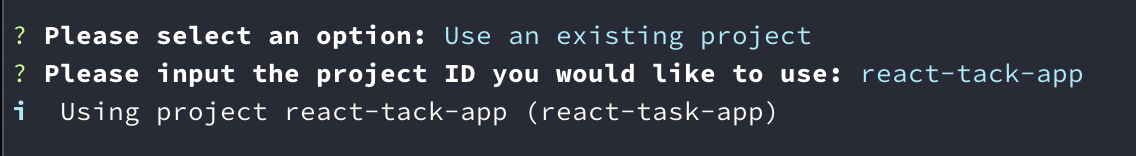
use an existing project 선택 -> firebase 에 설정했던 프로젝트 ID 입력

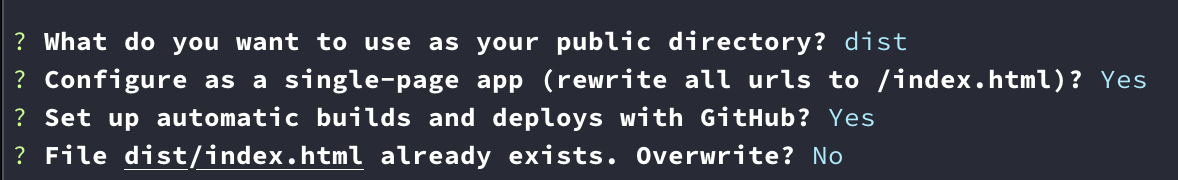
dist -> yes -> yes -> no

여기까지하면 깃허브가 뜨면서 firebase 를 authentication 할 것인지 묻는데, 인증 진행하면 아래의 창이 뜬다!

깃허브에 코드를 올리면 firebase 에 바로 deploy 가 될 수 있도록 해주는 것
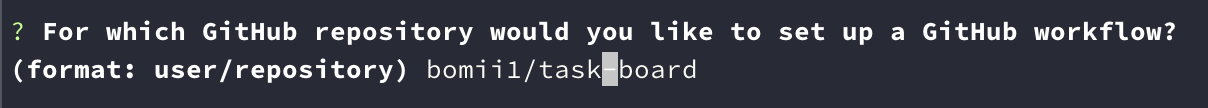
user/repository 형식에 맞춰서 적어주면 된다.

매번 deploy 되기 전에 어떤 스크크립트를 사용할 것인지 묻는 것 y/n 로 대답이 적혀있지만 무시하고 이렇게 적어주기
-> npm install && npm run build

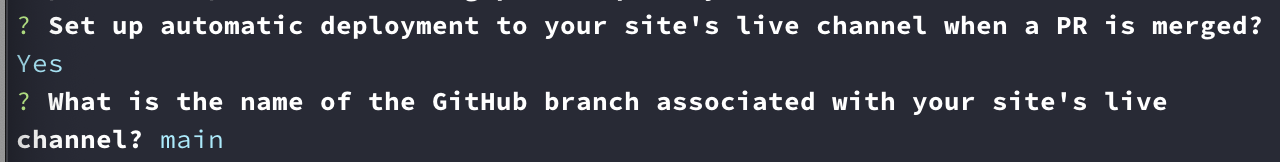
yes -> main

여기까지하면 firebase initialization 끝!

이제 빌드 파일이 생겼으니 아래의 명령어를 순서대로 치면 된다.
$ git add . -> $ git commit -m "커밋메세지" -> $ git push origin main
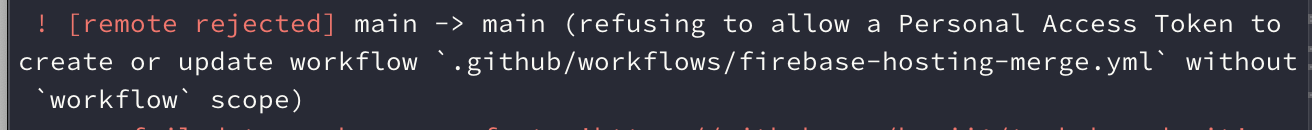
근데 push 하려고 하니 workflow 권한이 없다는 에러가 났다. (권한이 없어서 특정 파일을 푸쉬하지 못하는 상황)
해결법을 찾아보니 workflow 권한이 포함된 새로운 PAT (personal access token) 을 발급 받으면 된다고 한다.

PAT 발급받기
1. 깃허브 오른쪽 상단 프로필 이미지 클릭하고 Settings 로 이동
2. 왼쪽 메뉴에서 Developer settings -> Personal access tokens -> Tokens (classic)
3. 토큰 이름 정하고, 권한 설정은 repo, workflow 선택 (나머지는 입맛에 맞게 선택하기, 토큰 발급 후에도 수정가능)
4. 생성된 토큰 복사해두기 (이후에 다시 확인할 수 없음!)
이제 발급받은 토큰을 사용하여 깃허브에 접근할 수 있도록 인증 정보를 업데이트 해야한다. 아래의 명령어로 인증 정보를 업데이트할 수 이있다.
git remote set-url origin https://<YOUR_NEW_TOKEN>@github.com/사용자이름/레포이름.git
이제 다시 깃에 푸시하면 deploy 되고 있는 것을 볼 수 있는데, 또 에러가 났다.
나의 경우 firebase-hosting-merge.yml 파일에 steps 필드에 한 줄을 추가해주니 성공적으로 deploy 되었다.
// firebase-hosting-merge.yml
생략
steps:
- run: npm install && npm run build
만약 이래도 에러가 난다면, firebase.json 파일에 predeploy 를 추가해보자.
{
"hosting": {
// ...
"predeploy": [
"npm run build"
]
}
}'TIL with Programmers' 카테고리의 다른 글
| [TIL] 11/11 React context API, 테마 스위쳐 구현, 모르는 것 정리 (1) | 2024.11.11 |
|---|---|
| [TIL] 11/8 React.ts 살펴보기 (0) | 2024.11.08 |
| [TIL] 11/6 프론트엔드 심화3 - 모르는 것 정리 (0) | 2024.11.06 |
| [TIL] 11/5 프론트엔드 심화2 - 몰랐던 부분 정리 (0) | 2024.11.05 |
| [TIL] 11/4 프론트엔드 심화1 - 모르는거 정리 (0) | 2024.11.04 |


