1. 타입스크립트
1.1. 타입스크립트
타입스크립트는 자바스크립트를 베이스로 하고 타입 기능까지 추가된 언어로,
타입스크립트 환경에서 자바스크립트를 코딩하면 동작하지만 자바스크립트 기능에서 타입스크립트를 코딩하면 동작하지 않는다.
그래서 자바스크립트를 실행할 수 있는 웹 브라우저에서 타입스크립트를 실행할 수 없기 때문에 타입스크립트로 작성된 코드는 자바스크립트로 컴파일을 한 후에 웹브라우저로 넘겨줘야 한다.
- 자바스크립트 기반보다 버그를 줄일 수 있음
- 유지보수 쉬움
- 강력한 높은 퀄리티의 코드를 생산할 수 있음
1.2. 타입스크립트 환경설정
- 타입스크립트 설치
npm i -g typescript
- tsconfig.json 파일 만들기
이렇게 tsconfig 파일을 만들면, 기본적으로 필요한 설정값들이 설정되어 있는 tsconfig 파일이 생성된다.
tsc --init
1.3. 타입스크립트 컴파일하기
tsc 는 타입스크립트 컴파일러 명령어로, 타입스크립트 코드를 자바스크립트로 변환한다. 아래의 명령어를 실행하면 타입스크립트 컴파일러가 타입스크립트 파일을 자바스크립트 파일로 변환하여 새로운 자바스크립트 파일을 생성한다. 생성된 파일은 일반적인 자바스크립트 파일이기 때문에 node.js 나 브라우저에서 실행이 가능하다.
만약 파일명을 생략하고 tsc 만 입력하며 프로젝트에 포함된 모든 .ts 파일이 컴파일된다.
tsc 파일명.ts
만약 컴파일 후에 타입스크립트를 또 수정했다면, 현재 타입스크립트 파일과 자바스크립트 파일이 같지 않게 되고 다시 컴파일을 해야한다.
이 과정이 귀찮다면 아래의 명령어를 사용할 수 있다. 이 명령어를 사용하면 변경 사항이 생길 때마다 변경 사항을 관찰하고 자동으로 컴파일해준다.
tsc -watch 파일명.ts
2. 데이터 타입
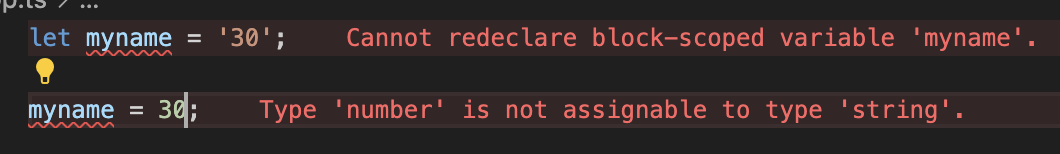
누군가 실수로 myname 에 1이라는 정수를 대입했을 때도 변경이 가능하다. -> 자바스크립트의 변수에는 어떤 데이터 타입의 값도 할당될 수 있기 때문에 이런 문제를 사전에 막을 수 없다!
let myname = 'lee';
자바스크립트는 자바스크립트와 달리 타입 추론 기능이 있기 때문에 위와 같은 문제를 막을 수 있는데, 타입스크립트의 컴파일러가 초기에 할당된 값을 바탕으로 변수의 타입을 추론한다. 그래서 처음에 문자열을 할당했던 myname 에 정수를 할당하자 에러가 발생하는 것을 확인할 수 있다.

위의 경우는 타입스크립트가 자동으로 타입을 추론해서 타입을 체크해주지만, 타입 추론이 모호한 경우나 복잡한 로직에서는 타입을 명시해주는 것이 좋다.
2.1. 데이터 타입
데이터 타입은 크게 기본 데이터 타입 / 객체 타입 / 특수 타입으로 나눌 수 있다.
기본 데이터 타입
- number: 숫자 타입으로, 정수와 실수를 포함
- string: 문자열 타입
- boolean: 참, 거짓을 나타내는 불리언 타입
- null: 값이 없음을 나타내는 타입 -> 사용자가 의도적으로 값이 없음을 나타내기 위해 넣어주는 값
- undefined: 값이 할당되지 않는 변수의 기본값인 타입
객체 타입
- object: 객체를 나타내는 타입
- array: 동일한 타입의 요소를 가진 배열을 나타내는 타입
- tuple: 각 요소가 다른 타입을 가질 수 있는 배열을 나타내는 타입
특수 타입
- any: 어떠한 타입이든 할당될 수 있는 타입
- unknown: 타입을 미리 알 수 없는 경우 사용되는 타입
2.2. 타입 명시
변수를 선언할 때 변수 값의 타입을 명시함으로써 변수의 데이터 타입을 지정 -> 타입이 명확해져 변수에 대한 정확한 정보를 알 수 있음
let x:string = '문자열';
변수와 함수의 데이터 타입은 아래와 같이 명시할 수 있다. 만약 함수가 아무것도 리턴하지 않는다면 void 타입을 쓰면 된다.
// 변수의 데이터 타입 명시
let stdId: number = 1111;
let sudName: string = 'lee';
let age: number = 20;
let gender: string = 'male';
let course: string = 'Typescript';
let completed: boolean = false;
// 함수의 데이터 타입 명시 (매개변수, 리턴타입)
// 만약 아무 값도 반환하지 않는다면 void
function Plus(a: number, b: number): number {
return a + b;
}
3. 인터페이스
만약 함수의 반환값으로 객체를 리턴하고 싶다면 어떻게 써야할까? 이렇게 object 라고 타입을 명시해줄 수도 있지만, 명확하지 않다.
function Plus(a: number, b: number): object {
// ...
}
명확한 데이터 타입을 지정해주려면 이렇게 사용할 수 있지만, 이렇게 사용하면 코드가 너무 길고 지저분해질 수 있다.
// object 타입 대신 반환되는 객체 정보 명시
function getInfo(id: number): {
stdId: number;
sudName: string;
age: number;
gender: string;
course: string;
completed: boolean;
}
{
// ...
}
4.1. 인터페이스 사용하기
그래서 나온 것이 바로 인터페이스이다. 인터페이스란 새로운 기능에 대한 명세로 쉽게 말하면 사용자가 정의한 타입이다.
interface 키워드를 붙여서 사용해주면 된다.
interface 의 속성에는 함수도 넣어줄 수 있는데, 괄호 안에 매개변수의 타입을 명시하고 화살표 뒤에 리턴 타입을 명시해주면 된다.
interface Student {
stdId: number;
sudName: string;
age: number;
gender: string;
course: string;
completed: boolean;
getName: (name: string) => void;
setName: () => string;
}
// 반환 값의 타입을 인터페이스로
function getInfo(id: number): Student {
// ...
}
// 매개변수의 타입을 인터페이스로
function setInfo(student: Student): void {
console.log(student);
}
4.2. 옵셔널 기호 ?
근데 이렇게 사용하면 속성 값 중 한 개라도 빠지면 에러가 발생하는데, 만약 어떤 속성은 있어도 되고 없어도 되는 속성으로 만들어주고 싶으면 옵셔널 인터페이스를 정의할 때 속성 값에 옵셔널 기호 ? 를 붙여주면 된다. age 값에 옵셔널 기호를 붙였기 때문에 함수에서 age 속성 값을 빼고 리턴해도 컴파일 에러가 나지 않는다.
interface Student {
stdId: number;
sudName: string;
age?: number;
gender: string;
course: string;
completed: boolean;
}
function getInfo(id: number): Student {
return {
stdId: id,
sudName: 'lee',
gender: 'female',
course: 'javascript',
completed: true
}
}
※ 추가 - 함수의 매개변수에도 옵셔널 기호를 붙일 수 있다!
function Plus(a: number, b?: number): number {
return a + b;
}
4.3. 인터페이스 implements
implements 키워드는 클래스가 특정 인터페이스나 타입의 구조를 따르도록 강제한다. 인터페이스는 구현할 때 실제 메서드나 속성의 코드는 작성하지 않고 구조와 타입만을 정의하는데, implements 키워드가 붙은 클래스는 해당 인터페이스에서 정의된 모든 속성 및 메서드를 구현해야 한다. (메서드의 경우 반드시 오버라이딩을 해줘야 함)
interface Student {
stdId: number;
stuName?: string;
age?: number;
gender?: string;
course?: string;
completed?: boolean;
setName?: (name: string) => void,
getName?: () => string
}
class MyStudent implements Student {
stdId = 2;
stuName = 'lee';
age = 30;
gender = 'female';
course = 'javascript';
completed = true;
setName(name: string): void {
this.stuName = name;
console.log('이름 설정: ' + this.stuName);
}
}
const myInstance = new MyStudent();
myInstance.setName('엘리스');
4.4. 인터페이스 정리
- 인터페이스는 데이터 타입으로 사용 가능 (인터페이스는 사용자 정의 타입)
- 선택적 프로퍼티로 지정하려면 속성 값 뒤에 옵셔널 연산자 ? 붙이기
- 메서드로 인터페이스 내에서 선언 가능
- 인터페이스를 클래스에 상속할 수 있음 (사실상 구현의 개념)
5. 열거형
// 열거형: 사용자 정의 타입
enum GenderType {
Male,
Female
}
interface Student {
stdId: number;
stuName?: string;
age?: number;
gender?: GenderType;
course?: string;
completed?: boolean;
setName?: (name: string) => void,
getName?: () => string
}
class MyStudent implements Student {
stdId = 2;
stuName = 'lee';
age = 30;
gender = GenderType.Male;
course = 'javascript';
completed = true;
setName(name: string): void {
this.stuName = name;
console.log('이름 설정: ' + this.stuName);
}
}
'TIL with Programmers' 카테고리의 다른 글
| [TIL] 10/30 리액트 기초-1 (0) | 2024.10.30 |
|---|---|
| [TIL] 10/29 타입스크립트 기초-2 (1) | 2024.10.29 |
| [TIL] 10/22 JS 기초2 (2) | 2024.10.22 |
| [TIL] 10/21 JS 기초 (2) | 2024.10.22 |
| [TIL] 10/17 도서 API, 장바구니 API 수정 (feat.JWT) (2) | 2024.10.20 |
