1. React 컴포넌트
리액트에서는 HTML 태그를 반환하는 함수를 컴포넌트라고 하며, 보통 함수의 이름을 따서 부른다. 컴포넌트는 함수 선언식이나 화살표 함수를 사용해 만들 수 있다.
컴포넌트를 만들 때 컴포넌트 이름의 첫글자는 꼭 대문자로 적어줘야 하는데, 그렇지 않으면 리액트 내부적으로 컴포넌트로 인식하지 않기 때문이다.
// 함수 선언식
function Header() {
return (
<header>
<h1>header</h1>
</header>
);
}// 화살표 함수
const Header = () => {
return (
<header>
<h1>header</h1>
</header>
);
}
2. JSX (JavaScript Extensions)
리액트는 jsx 즉, 확장된 자바스크립트의 문법을 사용하기 때문에 자바스크립트에서는 불가능했던 HTML 태그들을 리턴하고 더욱 유연하게 사용할 수 있다.
이렇게 중괄호를 열어서 자바스크립트 표현식을 사용하고, 화면에 렌더링할 수 있다.
const Main = () => {
const number = 10;
return (
<main>
<h1>main</h1>
<h2>{number + 10}</h2>
</main>
);
}
export default Mainconst Main = () => {
const number = 10;
return (
<main>
<h1>main</h1>
<h2>{number % 2 === 0 ? "짝수" : "홀수"}</h2>
</main>
);
}
export default Main
2.1. JSX 주의사항
1. 중괄호 내부에는 자바스크립트 표현식만 사용 가능
-> 자바스크립트 표현식이란 삼항 연산자나 변수의 이름처럼 특정 값으로 평가될 수 있는 코드를 의미한다. 따라서 중괄호 안에 if 문, for 문을 작성하면 오류가 발생한다. (if/for 문은 특정 값으로 표현될 수 없기 때문)
2. 숫자, 문자열, 배열 값만 렌더링
-> true, undefined, null 등의 값을 중괄호 안에서 사용하면 오류가 나지는 않지만 화면에 표현되지는 않는다.
-> 만약 객체를 중괄호 안에 넣어 JSX 로 렌더링하려고 하면 오류가 발생해 브라우저 화면이 백지로 바뀐다. 그렇기 때문에 점표기법을 사용해 객체 자체가 아닌 문자열이나 숫자 값을 렌더링하도록 해야 한다.
3. 모든 태그는 닫혀있어야 한다.
-> <img> 와 같이 HTML 에서는 닫는 태그가 없던 태그도 닫는 태그가 있어야 한다.
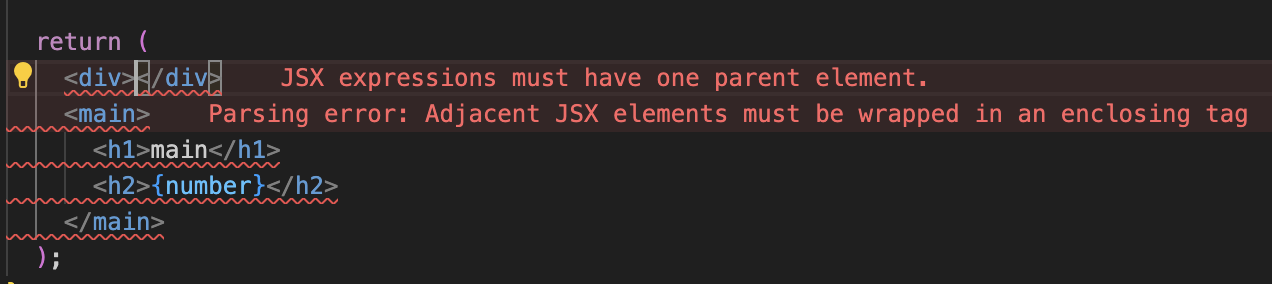
4. 최상위 태그는 반드시 하나여야만 한다.
-> 메인 태그안에 다른 태그들이 모두 들어가 있는 구조로, 최상위 태그가 병렬로 있으면 오류가 발생한다.
-> 만약 마땅한 최상위 태그가 없다면 <></> 빈 태그도 가능하다. 브라우저에 렌더링 후 개발자 도구로 확인해보면 빈 태그는 없는 것처럼 뜬다.

3. CSS 속성 적용하기
3.1. 태그에 바로 적어주기
주의해야 할 점은 원래 css 에서는 속성을 - 를 사용해서 이어 적었다면 - 를 빼고 카멜 케이스로 적어줘야 한다.
(background-color => backgroundColor, boder-bottom => boderBottom)
하지만 이렇게 하면 적용할 스타일이 많을수록 가독성이 떨어진다.
const Main = () => {
const user = {
name: "bomya",
isLogin: true
};
return (
<>
{user.isLogin ? (<div
style={{
backgroundColor: "yellow"
}}
>로그인</div>) : (<div>로그아웃</div>)}
</>
);
}
3.2. CSS 파일 사용
원래 HTML 에서는 class 라고 하지만, 리액트에서는 className 으로 사용한다. (자바스크립트 예약어 중 class 가 있기 때문!)
.login {
background-color: yellow;
}import "./Main.css";
const Main = () => {
const user = {
name: "bomya",
isLogin: true
};
return (
<>
{user.isLogin ? (<div className="login">로그인</div>) : (<div>로그아웃</div>)}
</>
);
}
export default Main
4. Props
- 컴포넌트에서 데이터를 전달할 때 사용 (props 는 객체 형태로 자식 컴포넌트에 전달됨)
- 부모 컴포넌트 -> 자식 컴포넌트로 데이터를 전달 (자식 -> 부모 불가능)
- 읽기 전용(immutable) -> 자식 컴포넌트는 전달받은 props 를 수정할 수 없음
- 재사용 가능
4.1. props 사용하기

부모 컴포넌트인 App 에서 text 를 props 에 담아 자식 컴포넌트인 Button 으로 보내면, Button 컴포넌트에서 props 를 받아서 사용할 수 있다.
// App.jsx (부모 컴포넌트)
function App() {
return (
<>
<Button text={"메일"} color={"red"} />
<Button text={"카페"} />
<Button text={"블로그"} />
<h1>안녕 리액트!</h1>
</>
);
}// Button.jsx (자식 컴포넌트)
const Button = (props) => {
return (
<button>
{props.text}
</button>
);
}
export default Button
만약 부모 컴포넌트에서 자식 컴포넌트로 전달해줄 데이터가 여러 개라면, 객체를 만들어서 그 안에 값을 다 담고 객체 한 개만 넘겨주는 방법도 있다.
function App() {
const buttonProps = {
text: "메일",
color: "red"
}
return (
<>
<Button {...buttonProps} />
<Button text={"카페"} />
<Button text={"블로그"} />
<h1>안녕 리액트!</h1>
</>
);
}
추가로 props 에는 문자열 말고 html 태그나 리액트 컴포넌트도 전달할 수 있다. <Button /> 이렇게 닫아버리는게 아니라 <Button></Button> 닫는 태그를 사용하고, 태그 안에 html 태그/리액트 컴포넌트를 넣으면 된다.
넣어준 html 태그/리액트 컴포넌트는는 자동적으로 childern 이라는 이름으로 자식 컴포넌트로 전달된다.

<Button text={"html 태그"}>
<div>자식요소</div>
</Button>
<Button text={"리액트 컴포넌트"}>
<Header />
</Button>// Button.jsx (자식 컴포넌트)
const Button = ({text, color = "black", children}) => {
return (
<button style={{color}}>
{text}
{children}
</button>
);
}
export default Button
4.2. props default 값 설정해주기
- Button.defaultProps (권장X)
const Button = (props) => {
return (
<button style={{color: props.color}}>
{props.text} - {props.color}
</button>
);
}
Button.defaultProps = {
color: "black",
}
export default Button
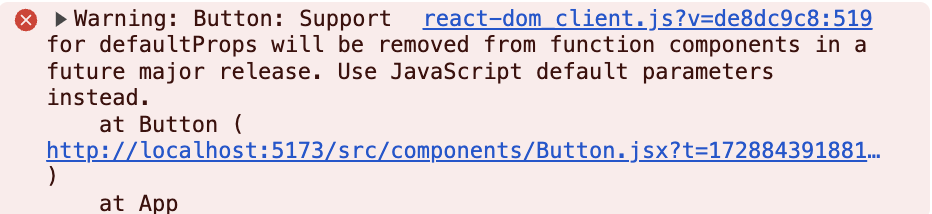
Button.defaultProps 를 사용해서 default 값을 설정해주었더니 에러는 나지 않지만 개발자 도구로 확인해보면 아래와 같은 경고가 뜨는 것을 확인할 수 있었다.
React 함수형 컴포넌트에서 defaultProps 를 더 이상 지원하지 않을 예정이라는 경고로 defaultProps 대신 자바스크립트의 기본 매개변수 기능을 사용할 것을 권장하고 있다.

- 디스트럭처링 문법 사용해서 props default 값 설정하기
매개변수로 props 자체를 주는 것이 아니라 디스트럭쳐링 문법을 사용해서 값을 받고 default 값을 설정해주는 방식을 사용하면 된다.
const Button = ({color = "black", text}) => {
return (
<button style={{color: color}}>
{text} - {color}
</button>
);
}
export default Button
5. 이벤트 핸들링 (Event Handling)
웹에서 이벤트가 발생했을 때 그것을 처리하는 것 == 웹에서 발생하는 사용자들의 행동을 처리하는 것: 경고창 노출, 콘솔에 메세지 출력 등
이벤트를 실질적으로 처리하는 함수 -> 이벤트 핸들러 ex) onClick, onMouseOver ...
함수 선언식으로 태그에 바로 함수를 넣어줘도 되고, 함수 표현식을 사용해서 밖에서 함수를 정의하고 중괄호 안에 넣어주는 방식을 사용해도 된다.
// 함수 선언식
const Button = ({text, color = "black", children}) => {
return (
<button onClick={() => {
console.log(text);
}}>
버튼
</button>
);
}// 함수 표현식
const Button = ({text, color = "black", children}) => {
const onClickButton = () => {
console.log(text);
}
return (
<button onClick={onClickButton}>
버튼
</button>
);
}
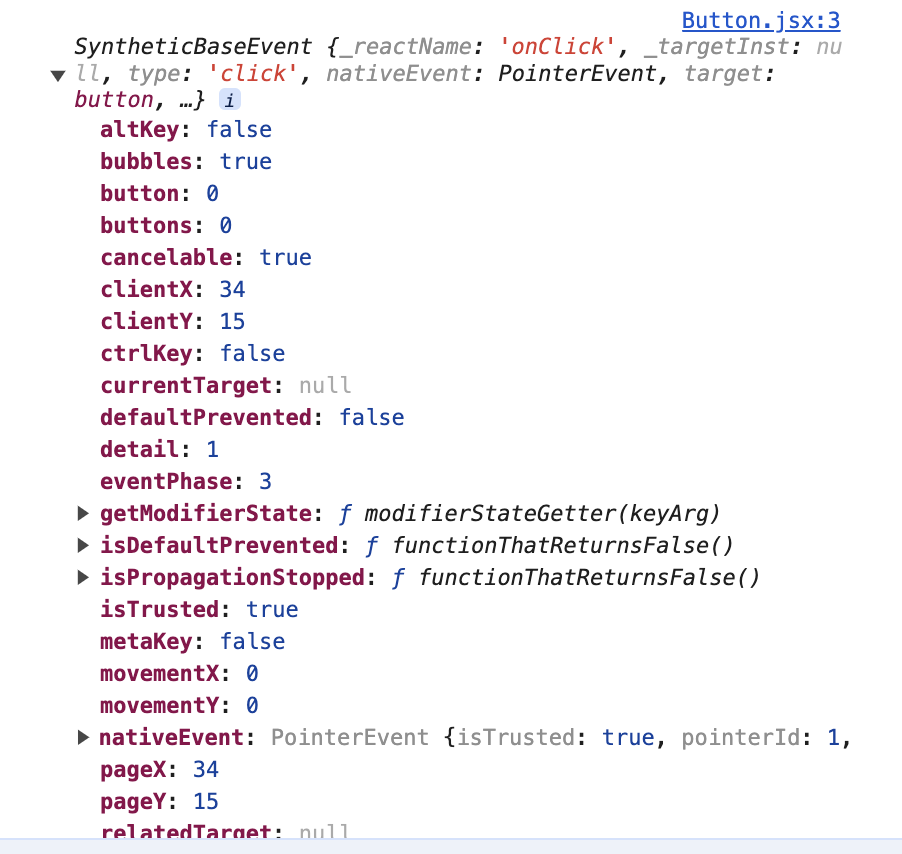
5.1. 합성이벤트 객체 (SyntheticBaseEvent)
const onClickButton = (e) => {
console.log(e);
}
e 는 합성 이벤트 객체, 합성 이벤트 객체란 모든 웹 브라우저에서 사용할 수 있는 통합된 규격의 이벤트 객체로 발생한 이벤트와 관련된 모든 정보가 다 들어있다.
브라우저가 너무 많고, 브라우저마다 규격과 동작 방식이 다르기 때문에 내가 짠 코드가 어떤 브라우저에서 어떻게 동작할 지 알 수 없게 되는데 이걸 Cross Browsing Issue (브라우저마다 스펙이 달라 발생하는 문제) 라고 한다.
-> 리액트의 합성이벤트 객체는 여러 브라우저의 규격을 참고해서 하나의 통일된 규격으로 이벤트 객체를 포멧팅 해줌 (일종의 통합 규격을 만들어 놓은 것)
-> 그래서 다른 거 신경 쓸 필요없이 리액트의 합성 이벤트 객체만 잘 사용하면 됨
'웹 > 24-StudyWithPnP' 카테고리의 다른 글
| [React.js] 5주차 - Counter 만들기, useEffect (10) | 2024.11.04 |
|---|---|
| [React.js] 4주차 - state, useState, useRef, React Hooks, 렌더링 (0) | 2024.10.29 |
| [React.js] 1주차 - Node.js, React.js (1) | 2024.10.07 |
| [React+JS/리액트] 웹 스터디 - state 변경함수 사용할 때 주의점: async (0) | 2024.08.06 |
| [React+JS/리액트] 웹 스터디 11주차 (0) | 2024.07.12 |



