플러터 입문 강좌로 유명한 Angela 유데미 강의를 듣기 시작. 영상을 보며 I Am Rich 라는 아무것도 안하는 앱을 만들었다
👉 The Complete Flutter Development Bootcamp with Dart
여담으로 I Am Rich 라는 앱은 2008년에 실제로 출시된 $999.99 인 아이폰 앱으로, 정말 별 기능없고 비싸기만 한 앱이다. ($999.999 라는 가격은 그 당시 가장 비싸게 설정할 수 있는 앱 가격이다)
당시 총 8명의 구매자가 존재했다고 하며, 출시 후 많은 비판을 들었다고 알려져있다.
MaterialApp()
애플리케이션에 일반적으로 필요한 여러 위젯을 래핑하는 편리한 위젯으로 앱의 모든 하위 구성 요소를 담을 최상단의 컨테이너라고 생각하면 된다
Text()
텍스트 위젯을 표시하고 텍스트 스타일을 지정할 수 있다

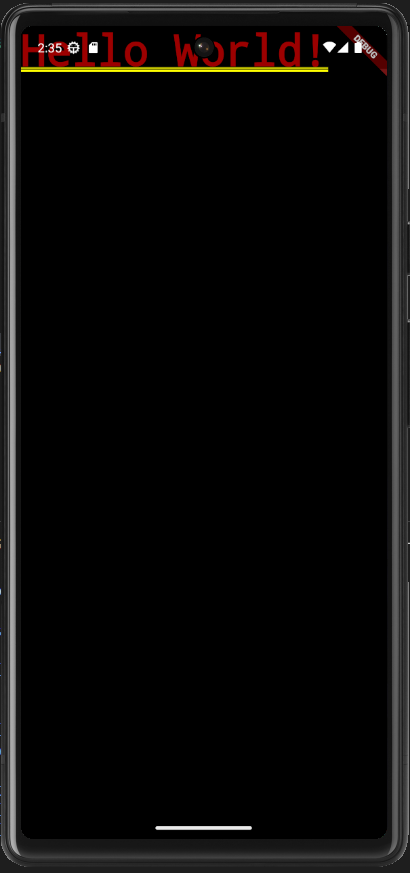
Text 위젯을 사용해 화면에 모든 언어의 시작인 'Hello World!' 를 입력해보면 이런 거지같은 화면을 만날 수 있다..
void main() {
runApp(
MaterialApp(
home: Text('Hello World!'),
),
);
}
Center()
하위 항목을 중앙에 배치하는 위젯으로, 하위 요소가 가로와 세로가 교차되는 정중앙 지점에 배치된다
일반적인 경우 하위 요소의 크기가 제한 되어 있지만 widthFactor 및 heightFactor 가 null 인 경우 가능한 경우 가능한 커질 수 있다

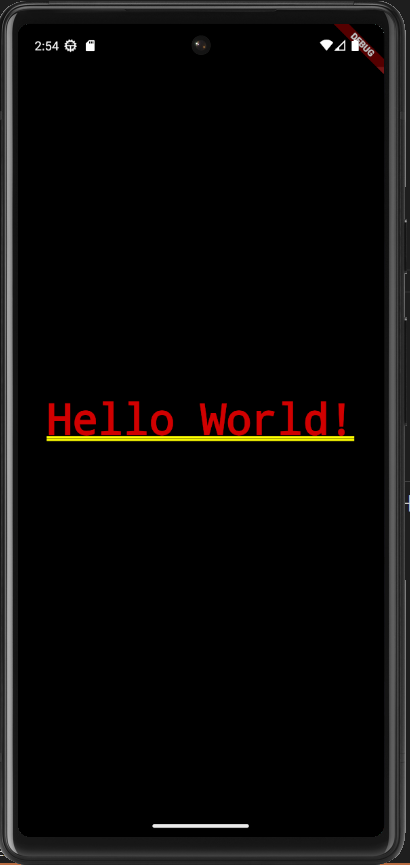
위에 코드에서 Text 위젯을 Center 로 래핑하면 글씨가 화면의 정중앙에 배치된다
void main() {
runApp(
MaterialApp(
home: Center(
child: Text('Hello World!'),
),
),
);
}
Scaffold()
시각적 레이아웃 구조를 구현
- appBar: 앱 상단에 표시할 앱 바 속성

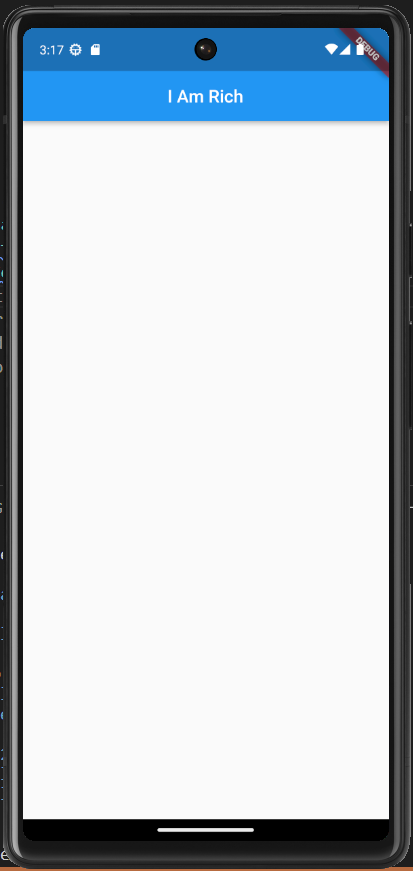
AppBar()로 래핑, 타이틀을 정하고 타이틀 글씨를 앱 바 중앙에 배치
(디폴트 값은 왼쪽 맨위)
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Center(
child: Text('I Am Rich'),
),
),
),
),
);
}
- backgroundColor: 배경색을 지정하는 속성

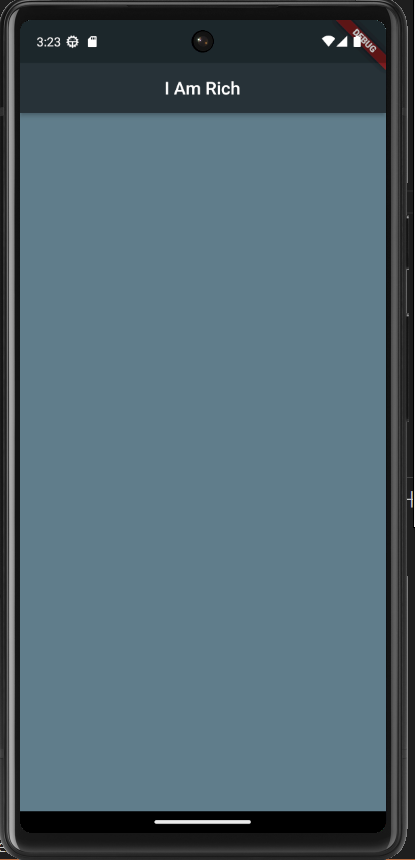
색상 팔레트를 나타내는 Colors 를 이용해 앱 바와 body 의 배경색을 지정
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Center(
child: Text('I Am Rich'),
),
backgroundColor: Colors.blueGrey[900],
),
),
),
);
}
이미지 넣기
- 프로젝트 파일 안에 이미지를 저장할 디렉토리를 만들고 이미지를 디렉토리에 넣기
- pubspec.yaml 파일을 수정
flutter 밑에 있는 assets 의 주석을 해제하고
- path/사진명 형식으로 넣어야 하는데, 스페이스 (또는 탭) 의 간격을 제대로 지키지 않을 경우 이미지 파일을 읽을 수 없기 때문에 형식을
잘 지킬 것!
flutter:
(탭)assets:
(탭)(탭)-(띄어쓰기)path/사진명
또는
flutter:
(스페이스)(스페이스)assets:
(스페이스)(스페이스)(스페이스)(스페이스)-(띄어쓰기)path/사진명
- Image(): 이미지를 표시하는 위젯
- AssetImage(path): 내 기기에 저장되어 있는 내장 이미지를 가져오는 위젯

정말 아무것도 안하는 I Am Rich 앱 완성 코드
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Center(
child: Text('I Am Rich'),
),
backgroundColor: Colors.blueGrey[900],
),
body: Center(
child: Image(
image: AssetImage('images/diamond.png'),
),
),
),
),
);
}
📖 References 📖
Flutter documentation
Get started with Flutter. Widgets, examples, updates, and API docs to help you write your first Flutter app.
docs.flutter.dev
'Flutter' 카테고리의 다른 글
| [Flutter/플러터] 앱기초2 (1) | 2024.01.23 |
|---|---|
| [Flutter/플러터] Flutter Outline 작동 안될 때 (0) | 2024.01.21 |
| [Flutter/플러터] 버전 에러 고치기1 (2) | 2024.01.21 |
| [Flutter/플러터] 안드로이드 스튜디오에 깃 레포지토리 클론해오기 (0) | 2024.01.21 |
| [Flutter/플러터] 시작하기 (0) | 2024.01.11 |



